
UberGo
This project is a case study for the class. No identification with actual company is intended.
Make Better Decisions For Uber/Lyft Drivers

Timeline
Oct 2018 - Dec 2018 (8 weeks)
My role
UX Designer
Method & Tool
Sketch, InVision, R package
Target user
Old and new Uber/Lyft drivers who want to earn more money
Team
Shiqi (Product Manager)
Haihua (UX Designer)
Zhikang (Product Developer)
Bobo (UX Designer)
Design Process

Project Background
Uber/Lyft is a transportation network that you can both be riders and drivers. For drivers, you can earn money by driving with exceptional pay. Take on fares whenever you wish while meeting new people in your city!
However, where should they go when they don't have any order, especially new drivers who are not familiar with the city and nearby districts.
Our goal is to provide drivers with more useful information for a better decision while they are waiting for pickup orders, so they can earn more money. (Efficiency)
The visualization includes three parts: driving, overview (present when zooming out driving), and history. Each mode has comprehensive data including traffic, surge prices, pickups, navigation routes, events, and driving history.
Here to get a fully interactive experience. Or check out the video story below!
Research
To better understand what information do Uber/Lyft drivers want to see, I designed an online survey and sent out to one of Uber Driver community groups. Over a week, we obtained 40 responses and from the summary bar, we could tell that Traffic, Pickups, Surge, and Navigation required high demands.

Then a competitive analysis on existing apps related to Uber/Lyft drivings on the market to analyze these apps' goals and features.

Through our secondary research, we found that most existing apps focus on helping Uber drivers chasing locations with real-time surge prices increases. However, they don't provide rich information on traffic, pickups, weather, popular events, and other factors that drivers usually consider when making decisions.
Therefore, our work will improve their design by including more comprehensive data including traffic, surge prices, events to help drivers make better decisions. We will also work on creating more human-centered data visualization for drivers to better understand and utilize the information.

With the aim of helping Uber drivers make better driving decisions to maximize their income, we started from the individual brainstorming and sketching.
While different Uber drivers shared different preferences and habits, we aimed at freeing the magnificent power of the human brain from searching and understanding information to make better decisions.
So, we only kept three panels to avoid making users feel overwhelming and use chart typology to make users immediately familiar with.



Ideation
Prototypes & Usability Tests
With the above-mentioned three features, we integrated the similar design and settled down with three dashboards – Navigation, Overview, and History.
We had two rounds of prototypes and usability tests. Each member prototyped one feature. I was in charge of the Overview mode.
First Low-Fidelity Prototype
Usability Testing Round 1
We used InVision to test a round of user-testing with our classmates.
We found that they liked pickups, surge, and traffic data annotated on the map which efficiently helped them to make the decision. Filters and navigation tabs were intuitive to select as well. But we needed to improve our visual and language refinement according to the feedback from them.
This test yielded valuable results that were employed in our mid-fidelity prototype.

One Participant is doing the testing
Second Mid-Fidelity Prototype
Usability Testing Round 2
For the second prototype, by using Sketch and InVision tools, we were able to prototype most of the interaction details and evaluate them with real users.
We tested with five potential users. The format of the usability test remained the same as the first round.
Overall, all participants liked our product. But we realized that users get confused to control the amount of data by changing the radius. They suggested integrating the navigation into the driving mode. In addition, visual and color encoding were not consistent and hard to distinguish the information. Lastly, the panel contains too many charts.
"I want to click on an event and start navigation right away."
--Quote from one of the participants
Evaluation
Our design is considered to be intuitive and practical that could potentially help uber drivers make better driving decisions when waiting for orders. Based on these feedbacks, we made further improvements to our final prototype.



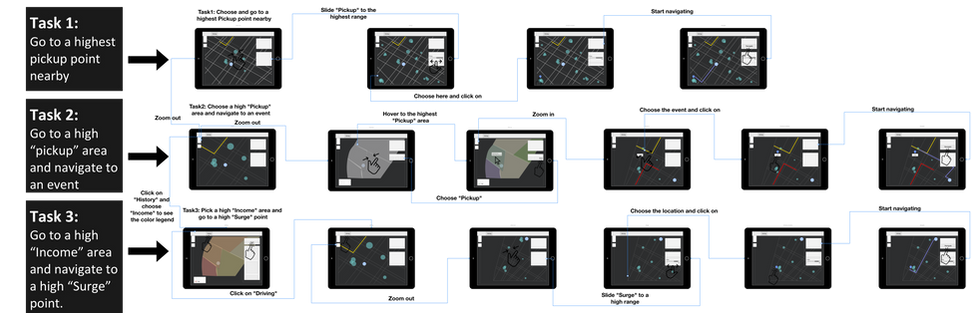
User Flow

Reflection

Thank you for reading > <

